Javascript to Refresh All OBIEE Dashboard Analysis
Category : How-to
 OBIEE isn’t designed for (near) real time reporting, and as such doesn’t have an out of the box page refresh option.
OBIEE isn’t designed for (near) real time reporting, and as such doesn’t have an out of the box page refresh option.
There are times when I’ve needed a dashboard to be refreshed – when looking at query performance dashboards, for example, and would like the charts and tables to be constantly updated.
After searching on-line I found a few different ways to to refresh a dashboard but they all refreshed the whole page, rather than just the Analysis themselves. It’s not the end of the world, but it results in the whole page flickering as the Browser reloads it. It’s most annoying when you’re half way through the ‘Dashboards’ menu, about to click the navigate away and BAM! The page refreshes and you loose your position on the menu.
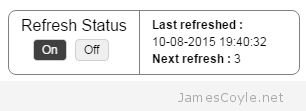
The following script is a combination of HTML, CSS and JavaScript code to loop through each Analysis on a single Dashboard page and issue the OBIEE Refresh command. A small box towards the bottom left h and side of the page that overlays the Dashboard with some controls and stats for the page refresh. It will show when the page was last refreshed, a countdown in seconds to the next refresh and a button to start and stop the automatic refresh.
and side of the page that overlays the Dashboard with some controls and stats for the page refresh. It will show when the page was last refreshed, a countdown in seconds to the next refresh and a button to start and stop the automatic refresh.
![]() Works in Chrome 44
Works in Chrome 44 ![]() and Internet Explorer 8 and 10
and Internet Explorer 8 and 10
There are 3 variables that are user changeable:
- vRefreshDuration controls how many seconds between refreshes. Make sure this is higher than how long each query takes, otherwise an Answer will be asked to refresh before it’s finished refreshing!
- vMessageLastRefreshed is the message displayed before the date and time of the last refresh.
- vMessageNextRefresh is the message displayed before the countdown in seconds to the next refresh.
Feel free to change the below code, but please keep the header information. If you make any improvements, please let me know!
To add the Refresh code to a Dashboard, create a Text Dashboard  Object and drag it onto any Dashboard that you’d like to automatically refresh. Then paste the below code into the Text box and check the ‘Contains HTML Markup’ checkbox. Click save and view your Dashboard!
Object and drag it onto any Dashboard that you’d like to automatically refresh. Then paste the below code into the Text box and check the ‘Contains HTML Markup’ checkbox. Click save and view your Dashboard!
<!--
Title: OBIEE in page refresh
Author: James Coyle (www.jamescoyle.net)
Date: 2015-08-10
Description:Self contained code to loop through each analysis on a
Dashboard page and issue a Refresh command. This will
refresh each analysis, going back to the data source,
without refreshing the whole page.
Version: 2015-08-10 First revision.
-->
<style type="text/css">
.toggle {
margin: 4px;
background-color: #EFEFEF;
border-radius: 4px;
border:1px solid #D0D0D0;
overflow: auto;
float: left;
}
.toggle label {
float: left;
width: 32px;
}
.toggle label span {
text-align: center;
padding: 3px 0px;
display: block;
cursor: pointer;
}
.toggle label input {
position: absolute;
top: -20px;
}
.toggle .input-not-checked:hover{
background-color: #AAAAAA;
}
.toggle .input-checked{
background-color: #404040;
color: #F7F7F7;
cursor: default;
}
#left-refresh-wrapper{
float: left;
padding: 6px 12px 6px 12px;
}
#refresh-heading-wrapper{
font-size: 16px;
}
#refresh-button-wrapper{
width: 90px;
margin-left: auto;
margin-right: auto;
}
#refresh-text-wrapper{
padding: 6px 0px 6px 12px;
float: left;
font-size: 12px;
line-height: 17px;
border-left: 1px solid grey;
}
#floating-refresh-wrapper{
border: 1px solid grey;
width: 290px;
overflow: hidden;
border-radius: 8px;
position: fixed;
left: 20px;
bottom: 22px;
margin: auto;
background: rgb(255, 255, 255);
background: rgba(255, 255, 255, .7);
}
</style>
<div id="floating-refresh-wrapper">
<div id="left-refresh-wrapper">
<div id="refresh-heading-wrapper">
Refresh Status
</div>
<div id="refresh-button-wrapper">
<div class="toggle">
<label id="refresh-on" onclick="event.preventDefault(); toggleButton(this);"><input type="radio" name="toggle"><span class="input-checked">On</span></label>
</div>
<div class="toggle">
<label id="refresh-off" onclick="event.preventDefault(); toggleButton(this);"><input type="radio" name="toggle"><span class="input-not-checked">Off</span></label>
</div>
</div>
</div>
<div id="refresh-text-wrapper">
<div id="last-refresh">Please wait...</div>
<div id="next-refresh">Please wait...</div>
</div>
<div style="clear: both;"></div>
</div>
<script type="text/javascript">
// Get report IDs into an array
function initRefresh(){
if (typeof vReportIds !== 'undefined'){
for (key in vReportIds){
if (key != 'undefined' && key != null){
vObjectIds.push(vReportIds[key]);
}
}
}
else{
vObjectIds = [];
}
}
// Start timer if refreshTimerObject is null
function startRefreshTimer(){
if (refreshTimerObject === null || typeof refreshTimerObject === 'undefined'){
refreshTimerObject = setInterval(function () {timerTick()}, 1000);
vCountdown = vRefreshDuration;
}
}
// Stop timer if refreshTimerObject is not null
function stopRefreshTimer(){
if (refreshTimerObject !== null && typeof refreshTimerObject !== 'undefined'){
clearTimeout(refreshTimerObject);
refreshTimerObject = null;
updateNextRefresh('-');
}
}
// Loop known report IDs and send them to the OBIEE refresh function
function timerTick(){
if (vCountdown === 1){
refreshReports();
vCountdown = vRefreshDuration;
updateLastRefreshed();
}
else{
vCountdown = vCountdown - 1;
}
updateNextRefresh(vCountdown);
}
// Update display countdown
function refreshReports(){
for (key in vObjectIds){
HereLink(vObjectIds[key], 'Refresh');
}
}
// Update last refresh time on Dashboard
function updateLastRefreshed(){
document.getElementById("last-refresh").innerHTML = vMessageLastRefreshed + formatDate(new Date());
}
function formatDate(dt) {
var dd = dt.getDate();
var m = dt.getMonth() + 1;
var yyyy = dt.getFullYear();
var hh = dt.getHours();
var mm = dt.getMinutes();
var ss = dt.getSeconds();
return padZero(dd, 2) + '-' + padZero(m, 2) + '-' + yyyy + ' ' + padZero(hh, 2) + ':' + padZero(mm, 2) + ':' + padZero(ss, 2) ;
}
function padZero(v, l){
var r = v;
if (v.toString().length < l){
for(a = v.toString().length; a < l; a++){
r = '0' + v;
}
}
return r;
}
// Update last refresh time on Dashboard
function updateNextRefresh(i){
document.getElementById("next-refresh").innerHTML = vMessageNextRefresh + i;
}
// toggle button and change timer status
function toggleButton(o){
if (o.childNodes[1].innerHTML !== vLastSpanClick){
vLastSpanClick = o.childNodes[1].innerHTML;
var spans = document.getElementById('refresh-button-wrapper').getElementsByTagName('span');
for (el in spans){
spans[el].className = 'input-not-checked';
}
o.childNodes[1].className = 'input-checked';
if (o.childNodes[1].innerHTML === 'Off'){
stopRefreshTimer();
}
else{
startRefreshTimer();
}
}
}
var vRefreshDuration = 5;
var vMessageLastRefreshed = '<strong>Last refreshed :</strong> <br />';
var vMessageNextRefresh = '<strong>Next refresh : </strong>';
var vObjectIds = [];
var refreshTimerObject = null;
var vCountdown = 0;
var vLastSpanClick = 'On';
initRefresh();
updateLastRefreshed((new Date).toLocaleString());
updateNextRefresh(0);
startRefreshTimer();
</script>
17 Comments
Wes L
29-Mar-2016 at 10:13 pmJames – thanks for this awesome idea. However, have you experienced any issues with the system counting down but not refreshing the data?
james.coyle
30-Mar-2016 at 6:44 amHi Wes, it’s always worked for me. Which version of OBIEE, and which browser are you using? If you Inspect the page, does the Console show any errors?
Chris A
10-Jun-2016 at 2:51 pmThis is great. Seems to be working for me.
Wes L. — maybe your reports are refreshing but they are showing cached results? Have you tried bypassing the cache for each analysis on the dashboard to see if that helps? If not do this for each analysis:
1)Go to Advanced tab of Report
2)Go to Advance SQL section
3)Check the ‘Bypass Oracle BI Presentation Services Cache’ check box
4)Go to Prefix Section
5)Write the below command:
SET VARIABLE DISABLE_CACHE_HIT=1;
-make sure before saving click Apply SQL Query Button in the bottom
6)Save the report
And then see if James’s code works for you.
Anas
17-Jan-2017 at 2:39 pmGreat idea, Thanks it’s worked for me
Eduard R.
16-Feb-2017 at 8:58 amHi all!
It seems this is gouig to be usefull for our real-time visualization dashboards.
It is true that obiee is not well prepared to do that, but being creative that platform lets you to improve and achieve your goals.
Thanks James, very useful post
Dani
22-Jun-2017 at 11:34 amThis is very useful, but I have a problem, the first time I load the page works fine but the next times it accelerates and refreshes every 1 or 2 seconds, even if you put 30 seconds.
OBIEE 11.1.1.9
sorry for my english.
James Coyle
22-Jun-2017 at 11:40 amHi Dami,
It’s working well for me – can you debug to see if any JS errors are produced?
Dani
22-Jun-2017 at 11:52 amHi, thanks for your support, yes there are a JS error.
TypeError: document.getElementById(…) is null
timerTick
startRefreshTimer/refreshTimerObject
I’m using Firefox 54
Ben Stone
29-Jun-2017 at 4:15 pmSome of our Authors have added this code to their team’s dashboards and it is working to refresh the dashboards but it is not closing the “old” sessions so we’re getting too many sessions left open. Eventually this is causing errors. Any ideas on how to tweak this to ensure old session is closed on refresh?
Paul
23-Jul-2017 at 6:52 pmJames ,
Does this code works for obiee 11.1.1.7 version ?
I see it is not more refreshing the page / reports because internally there is no query processing in the lof after refresh timeout . Admin log should show new query with Bypass NQS Query Cache and Disable Caceh (in Advanced XML) section .
thanks
James Coyle
24-Jul-2017 at 8:11 amYes, works fine on 11.1.1.7 but not on 12.
DEBASHIS PAUL
23-Jul-2017 at 7:14 pmAlso I am using Chrome … I am seeing in OBIEE 12c its working but refreshing only conditional reports and prompts … Not sure why it is not picking up dashboard reports which placed under same section this code in Dashboard layout ? Any special placing of this code around dashboard layout ?
this is excellent code but if that works in all browser version plus obiee that would be excellent.
Appreciate your help.
thanks
Amri
6-Jun-2019 at 9:47 amGreat! worked for me, thanks much!!!
Pushkaraj Badbade
29-Aug-2019 at 12:58 pmHi James,
This is a great functionality. However, when i tried using it on dashboard and kept the report as hyperlink then, this refresh is not working properly.
I am using OBIEE 12C application.
Your inputs will be helpful.
Regards,
Pushkaraj
Max Prestes
4-Nov-2020 at 1:43 pmHi James,
I wanna thank you for showing us this code. It didn’t work for me initially, I had to replace this
HereLink(vObjectIds[key], ‘Refresh’);
for this:
var relElement = document.getElementById(“Embed”+vObjectIds[key]);
var vFrames = relElement.getElementsByTagName(‘iFrame’);
vFrames[0].contentWindow.document.getElementById(“xdo:runReportLink”).click();
But it’s working great now.
Thank you very much.
Fares
2-Dec-2020 at 10:59 amContains HTML Markup’ checkbox does not exists on 12C
Maciell
30-Mar-2022 at 6:39 pmSomeone could say what parameter i need set to show owner in physical query in obiee session?